
Swellは普通に使っても素敵な見た目になるのですが、私と同じようにもっと自分好みの見た目にしたい方、そして、Swellでカテゴリーごとに色分けしたいと思った方はぜひこのカスタマイズにチャレンジしてみてください。
本記事のカスタマイズは本サイトで「カテゴリーごとに様々な装飾部品の色をそのカテゴリー色に変える」ためにどんな設定をしているかという解説です。
カスタマイズの概要
このカスタマイズは、あらかじめカテゴリーに好みのカラーを設定することで、Swellテーマでは本来変更できない部分のカラーを選んだ投稿カテゴリーに応じて自動的に色付けしようというものです。
ちなみにこの記事は「Web」というカテゴリーを設定しているため、「Web」カテゴリーのカラーとしてカスタマイズ設定したオレンジ色が適用されています。
カテゴリーを設定すると自動的に色が変わる部分
以下のような部分が自動的かつ強制的にカテゴリーカラーになります。
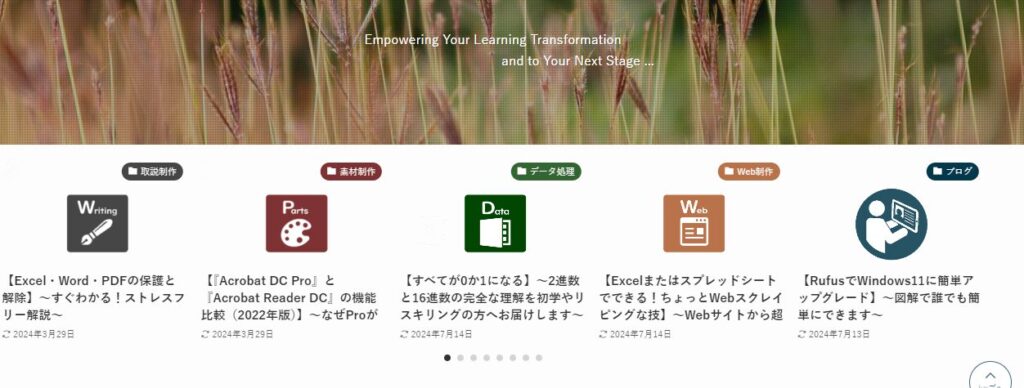
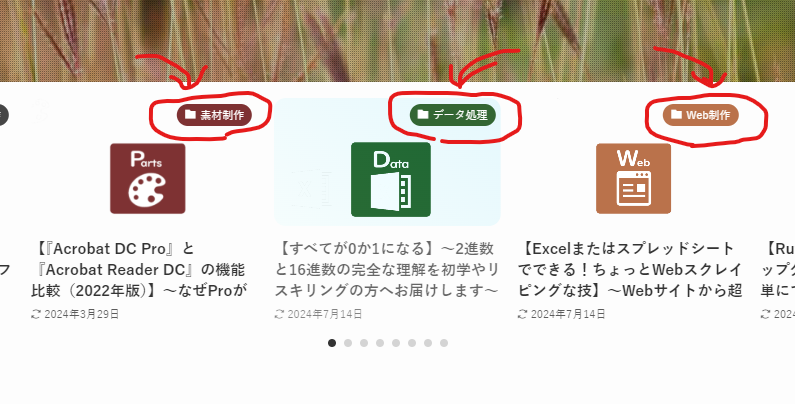
トップページのこの部分

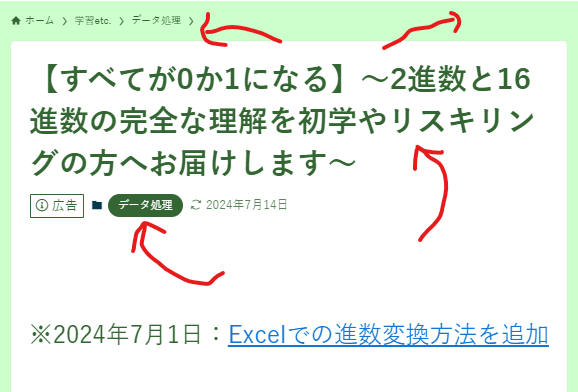
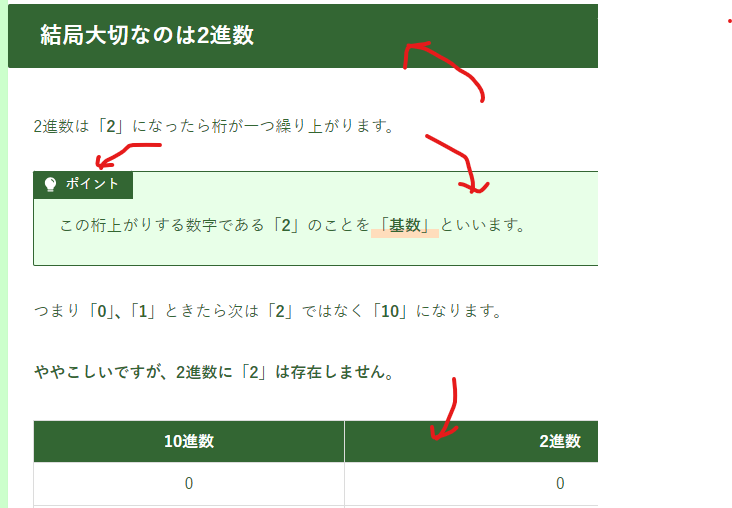
投稿ページのこんな部分や

こんな部分

<body>タグにカテゴリーIDクラスを追加する
子テーマのfunctions.phpを編集して投稿ページの<body>タグにカテゴリーIDに基づいたクラスを追加します。
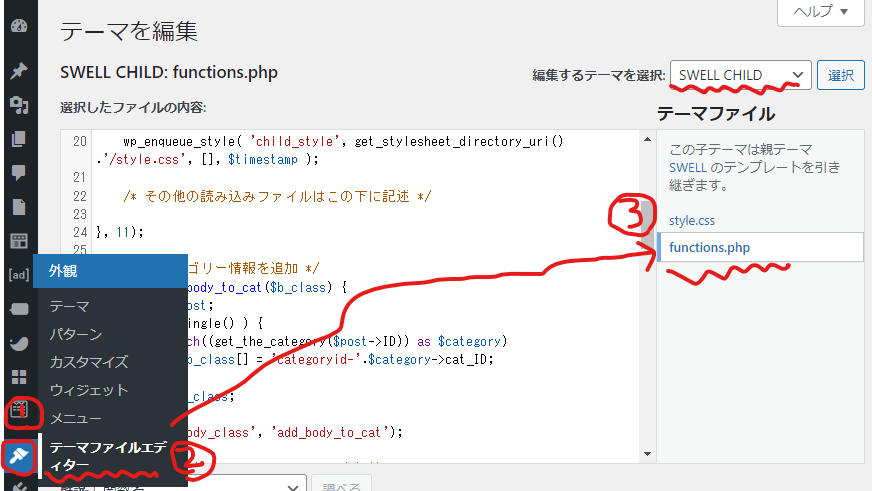
1.functions.phpを編集する方法
- 「外観」をクリック
- 「テーマファイルエディター」をクリック
- [functions.php]をクリック

2.フィルターフックで<body>タグにカテゴリーIDクラスを追加する
functions.phpに以下のコードを追加することで、投稿ページの<body>タグにカテゴリーIDに基づいたクラスを追加します。
これにより、特定のカテゴリーの投稿に対して、CSSでスタイルを適用したり、JavaScriptで特定の動作を追加したりすることができます。
/* bodyにカテゴリー情報を追加 */
function add_body_to_cat($b_class) {
// グローバル変数$postを使用可能にする
global $post;
// 単一の投稿ページかどうかをチェック
if ( is_single() ) {
// 現在の投稿に紐づくすべてのカテゴリーを取得し、ループ処理
foreach((get_the_category($post->ID)) as $category)
// 'categoryid-'プレフィックスとカテゴリーIDを組み合わせたクラス名を配列に追加
$b_class[] = 'categoryid-'.$category->cat_ID;
}
// 修正されたクラス配列を返す
return $b_class;
}
// 'body_class'フィルターにadd_body_to_cat関数をフックする
add_filter('body_class', 'add_body_to_cat');※このコードスニペットは、意味を理解しやすいようにAIによって説明コメント(//の部分)を追加してもらいました。そのままでも問題ないとは思いますが、実際に使用する際は削除してください。(以降も同様です)
この関数により、<body>タグにカテゴリーIDに基づいたクラスが以下のように追加されるため、これを利用して各カテゴリー特有のカラーを設定していきます。
<body class="... categoryid-48 ...">CSSを設定する
CSSを設定するためにはまずカテゴリーIDを調べる必要があります。
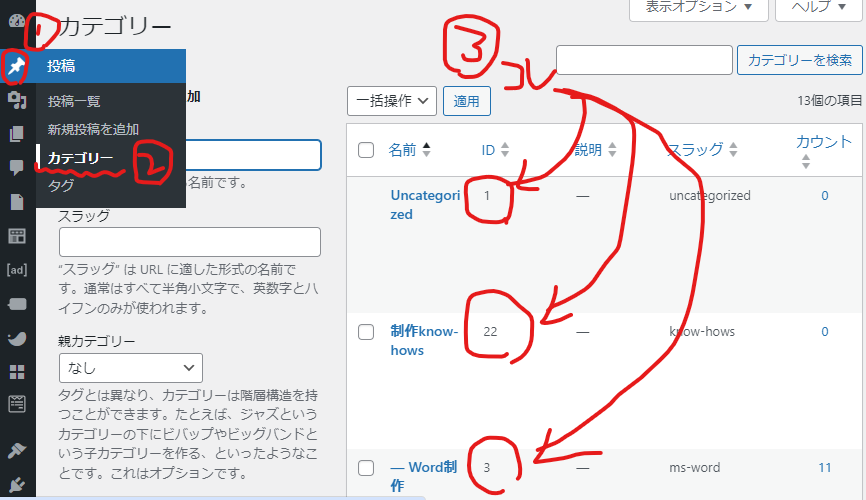
1.カテゴリーIDを調べる方法
- 「投稿」をクリック
- 「カテゴリー」をクリック
- カテゴリーIDをメモる

2.使いたいカラーを選ぶ
例えばこんなページで調べることができます。「#」で始まる「#2f4f4f」のような6桁の英数字をコピーします。
3.パーツごとにカラーを追加するCSSコード
- カテゴリーIDの部分(以下のコードでは「48」の部分)を「1.カテゴリーIDを調べる方法」で調べたカテゴリーIDに変える。
- カラーの部分(以下のコードでは「#336633」<濃色>、「#ccffcc」<淡色>、「#e8ffe8」<淡色>)を「2.使いたいカラーを選ぶ」調べたカラーに変える。
/* カテゴリーごとにカラーを変える(category-Data) */
/* カテゴリーラベルの背景色を設定 */
[data-cat-id="48"]{
background:#336633 !important;
}
/* カテゴリーページの全体的な文字色と背景色を設定 */
.categoryid-48 {
color:#336633;
background:#ccffcc;
}
/* h2見出しの背景色を設定 */
.categoryid-48 .post_content h2 {
padding: 1rem 2rem;
background: #336633 !important;
}
/* h3見出しの下線色を設定 */
.categoryid-48 .post_content h3 {
border-bottom: 3px solid #336633 !important;
}
/* h4見出しの左ボーダー色を設定 */
.categoryid-48 .post_content h4 {
padding: 1rem 2rem;
border-left: 3px solid #336633 !important;
}
/* 番号付きリストの番号の背景色を設定 */
.categoryid-48 .is-style-num_circle li:before {
background:#336633;
}
/* 次の記事へのリンクの右ボーダー色を設定 */
.categoryid-48 .p-pnLinks .-next .p-pnLinks__link {
border-right-color:#336633;
}
/* 前の記事へのリンクの左ボーダー色を設定 */
.categoryid-48 .p-pnLinks .-prev .p-pnLinks__link {
border-left-color:#336633;
}
/* キャプションボックスの色とその背景色を設定 */
.categoryid-48 .cap_box {
--capbox-color: #336633!important;
--capbox-color--bg: #e8ffe8!important;
}
/* ステップブロックの番号の背景色を設定 */
.categoryid-48 .swell-block-step__number {
background-color: #336633 !important;
}
/* テーブルヘッダーの背景色を設定 */
.categoryid-48 .post_content thead th {
--thead-color--bg: #336633 !important;
}セレクターの種類および!importantの要否はWordPressのプラグインなど使用状況によって異なる可能性が高いので、上記コードでCSSが適用されない場合は、ブラウザで F12 を押すと表示される開発者ツール(デベロッパーツール)を使って調べてみてください。
開発者ツール(デベロッパーツール)の参考ページです↓

4.「カスタマイズ」で「追加CSS」を設定
上記のコードを自分の設定したいカテゴリーIDとカラーに書き換えたら以下の部分に張り付けます。
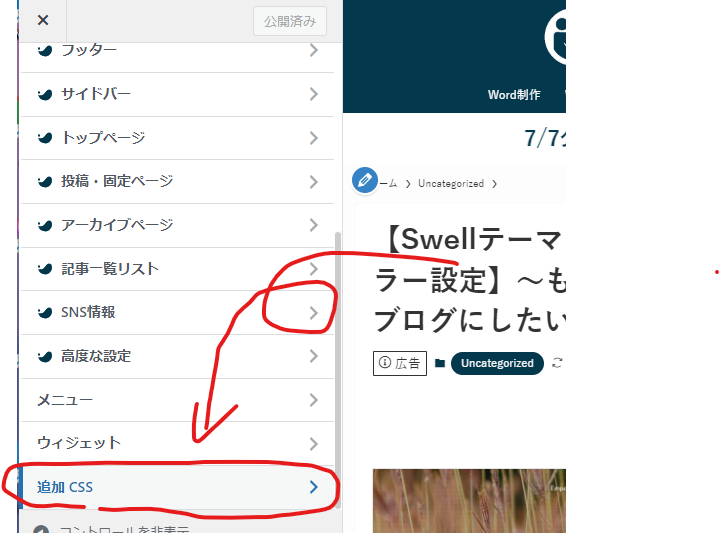
- 「カスタマイズ」→「追加CSS」をクリック

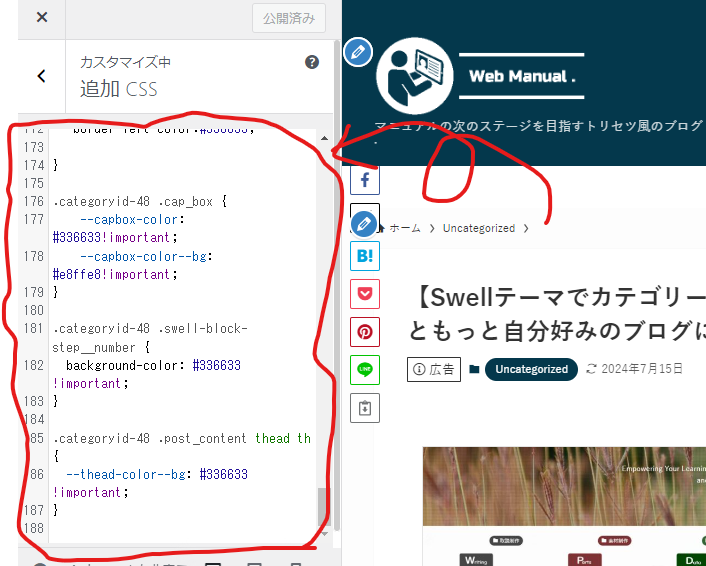
- このエリアに貼り付ける

Swellテーマのススメ(PR)
あわせて読みたいSwellテーマの記事