- 本記事はWordPressバージョン6.1.1およびSWELLテーマバージョン2.7.0.4の時点での情報に基づきます。バージョンアップなどにより実際の画面や情報と異なる場合がありますので、ご了承くださいませ。
ブロックエディター(Gutenberg)では、クラシックエディターで使っていたショートカットキーはそのまま使用することができません。
その代わりブロックエディター(Gutenberg)では「Markdown記法」をデフォルトでサポートしているため、Gutenberg用のショートカットキーと併せて覚えてしまえば、かなり効率的に記事を作成することができます。
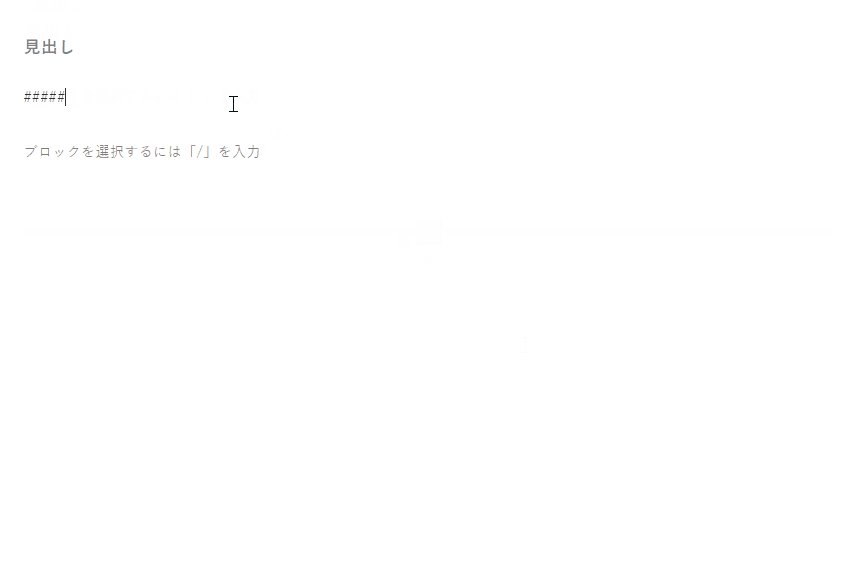
例えば、「見出し2(h2タグ)」を文章に割り当てる場合、従来のクラシックエディターでのショートカットキーは[Ctrl]+[Alt]+[2]ですが、ブロックエディター(Gutenberg)では、[#]→[#]→[半角スペース]と入力することで「見出し2(h2タグ)」のブロックを挿入することができるようになっています。
特にクラシックエディターを使ったことが無いようなブログ初心者の方は、すべてを覚える必要はありませんが、少しでも効果的なブロックエディター(Gutenberg)の操作方法に慣れると良いかと思います。
ブロックエディター(Gutenberg)で使えるショートカットキーとMarkdown記法

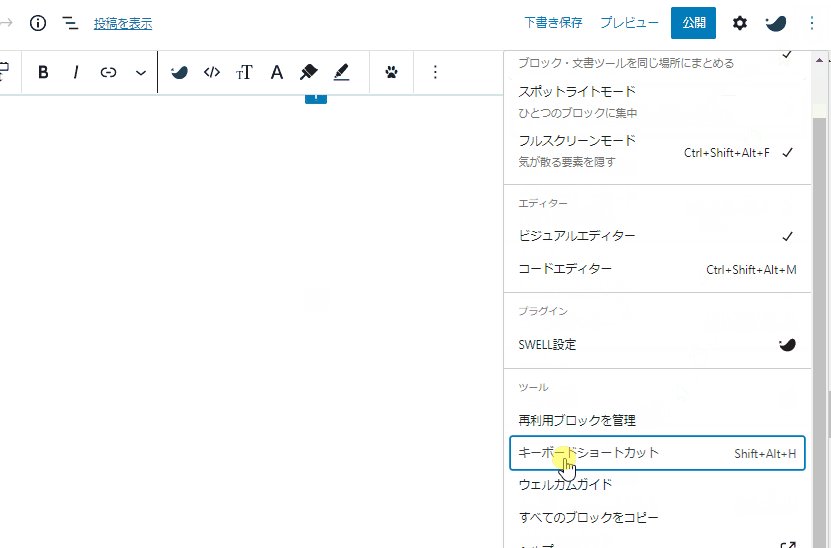
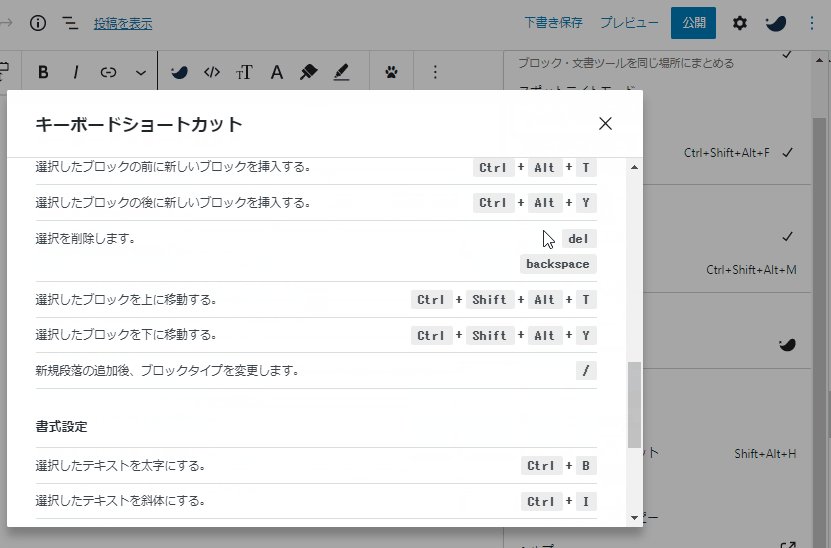
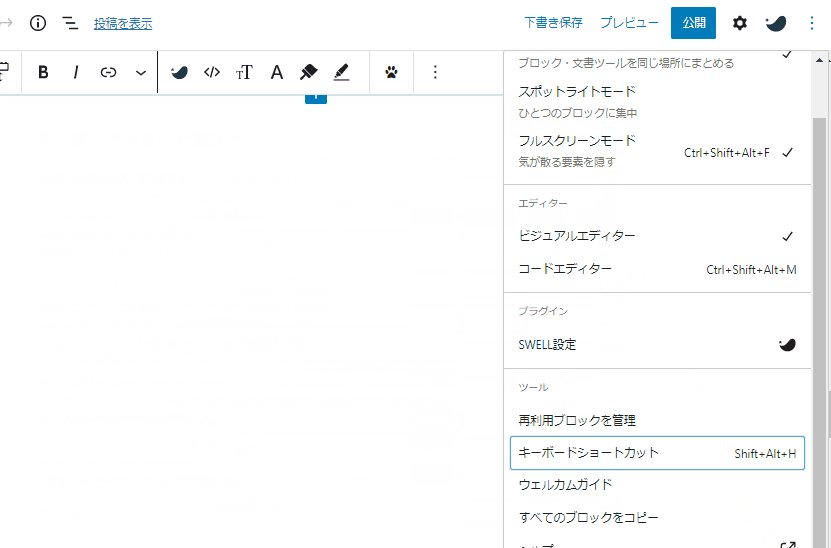
キーボードショートカットは上の手順または[Alt]+[Shift]+[h]で表示することができるので、よく使う手順のみ抜粋してご紹介します。
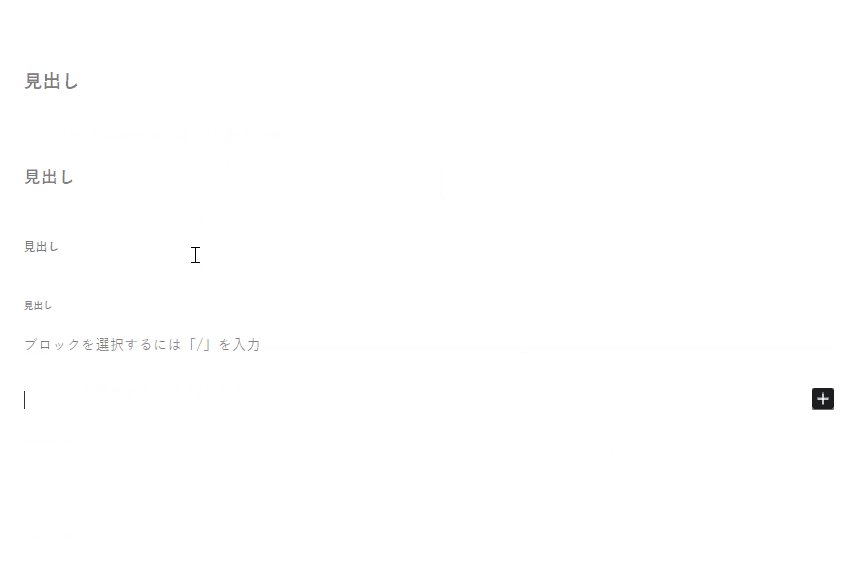
見出しをMarkdown記法で入力:見出し2(H2)→ [#]→[#]→[半角スペース]、見出し3(H3)→[#]→[#]→[#]→[半角スペース]…
※見出し6(#を6つ)まで入力できます。

リストをMarkdown記法で入力:[*]→[半角スペース]、[-]→[半角スペース]

番号付きリストをMarkdown記法で入力:[1]→[.]→[半角スペース]

引用ををMarkdown記法で入力:[>]→[半角スペース]

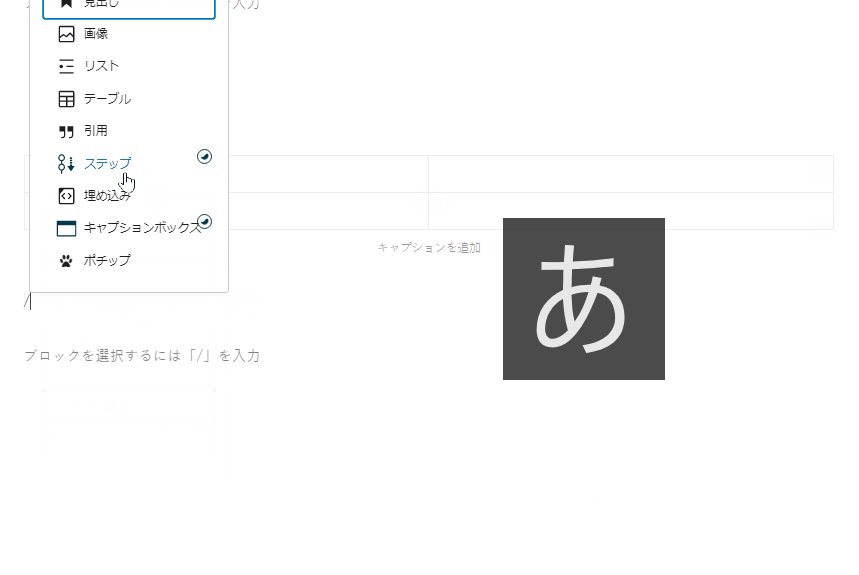
新規段落の追加後、ブロックタイプを変更: [/]

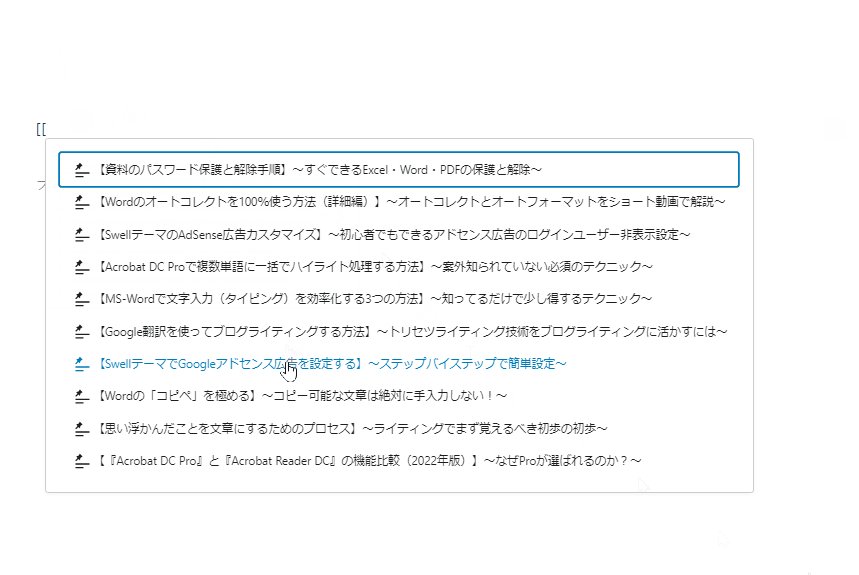
投稿や固定ページへのリンクを挿入: [[]→[[]([を2つ入力)

選択したテキストをリンクに変換(リンクを削除): [Ctrl]+[k]([Ctrl]+[Shift]+[k])

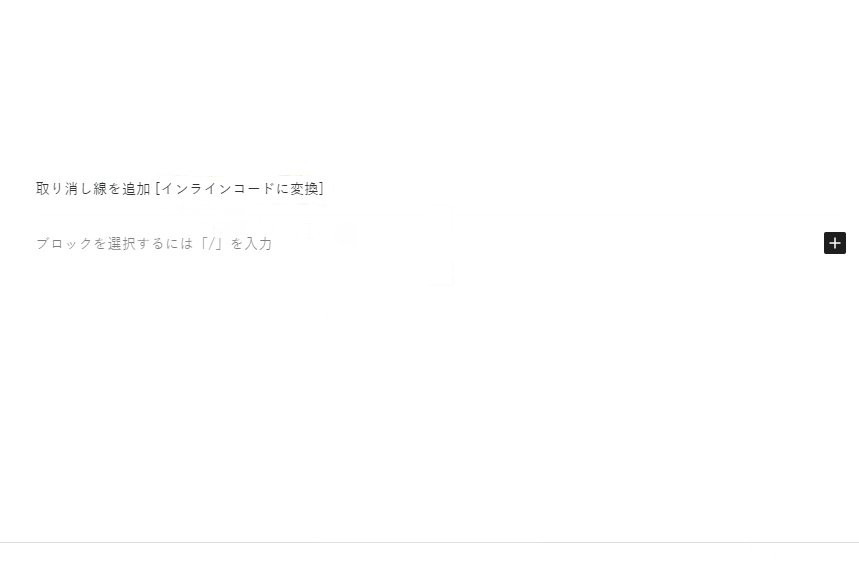
選択したテキストに取り消し線を追加: [Alt]+[Shift]+[d]

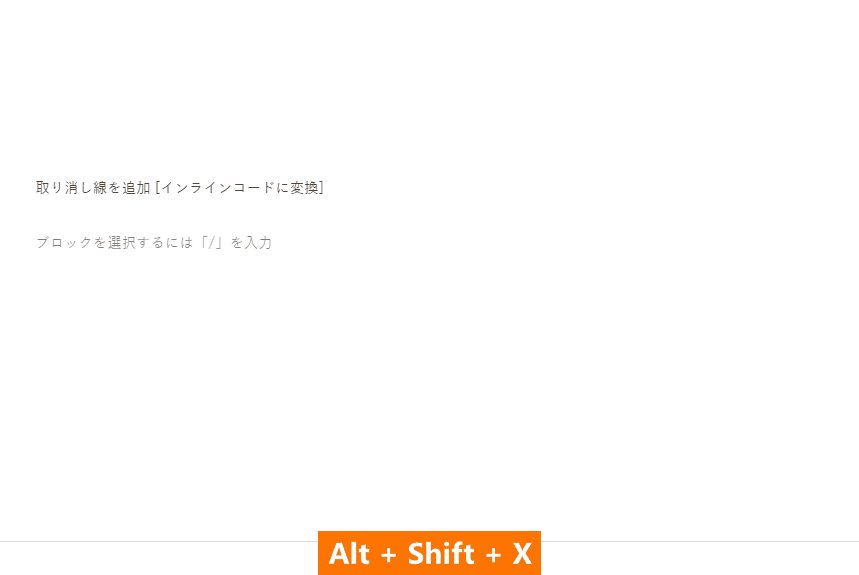
選択したテキストをインラインコードに変換: [Alt]+[Shift]+[x]

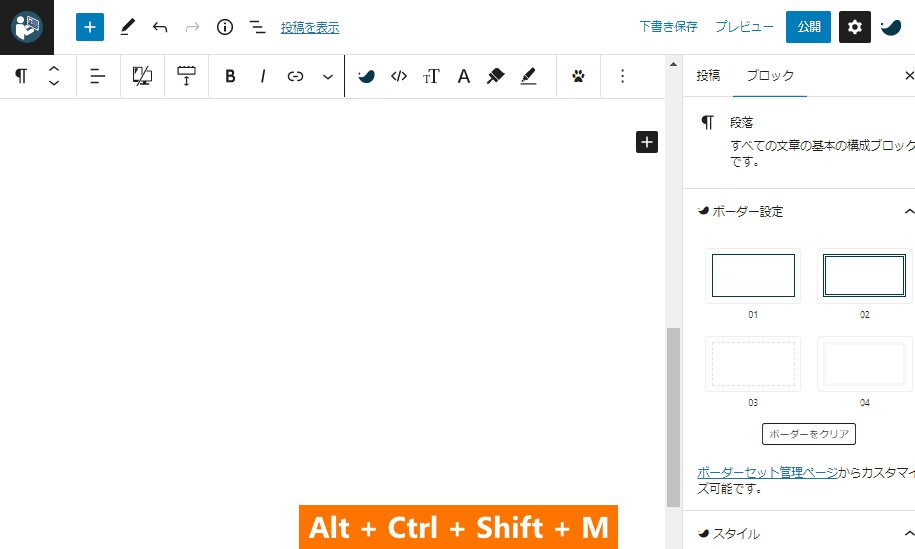
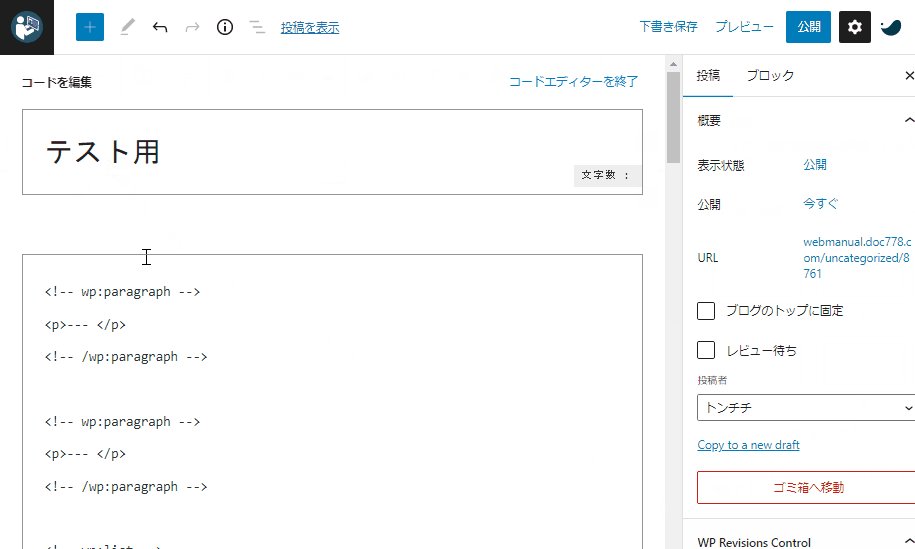
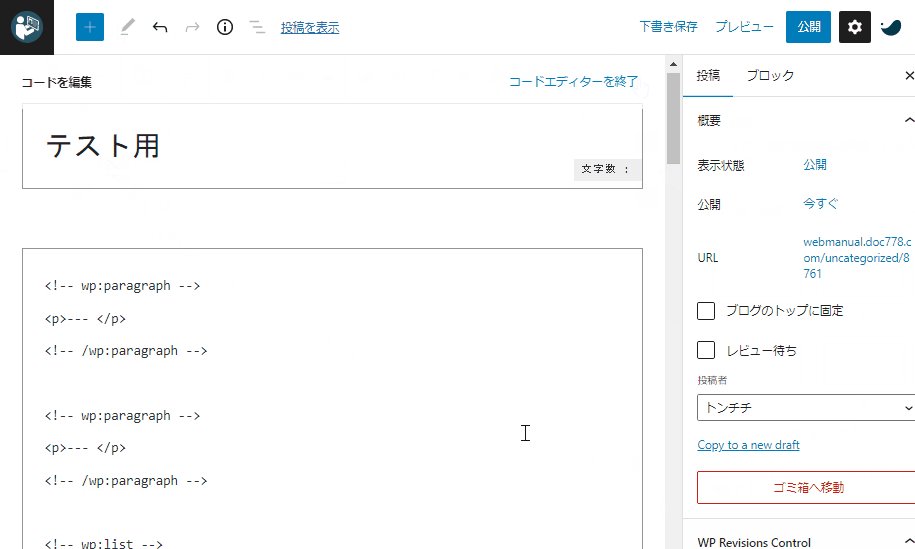
コードエディターを切り替え: [Alt]+[Ctrl]+[Shift]+[m]

全画面モードを切り替え: [Alt]+[Ctrl]+[Shift]+[f]

ブロックリストビューを開く: [Alt]+[Shift]+[o]

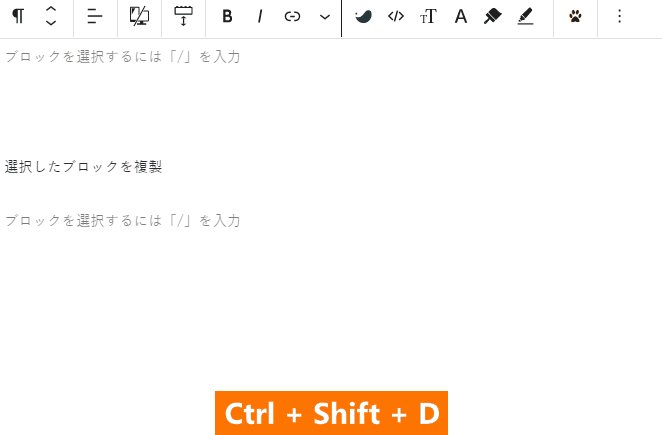
選択したブロックを複製: [Ctrl]+[Shift]+[d]

選択したブロックを削除: [Alt]+[Shift]+[z]

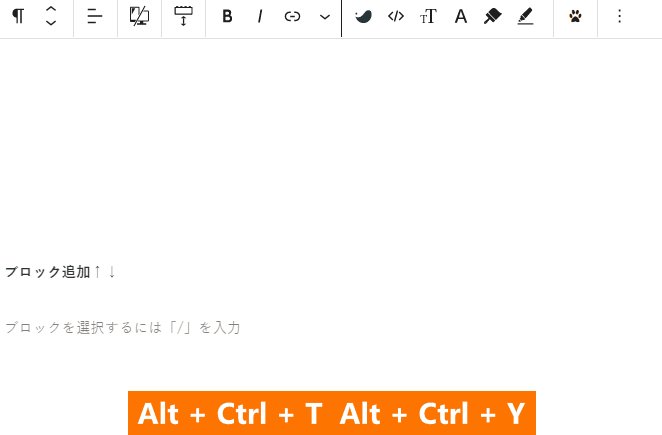
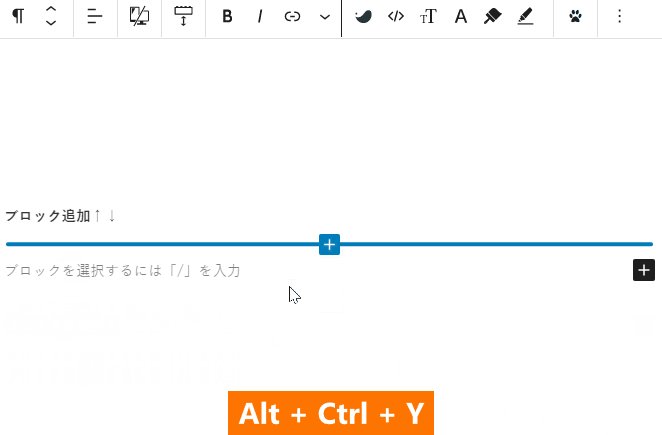
選択したブロックの前(後)に新しいブロックを挿入: [Alt]+[Ctrl]+[t] ([Alt]+[Ctrl]+[y])

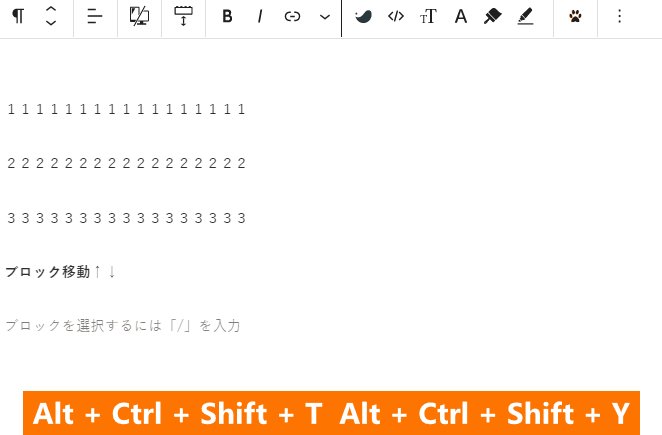
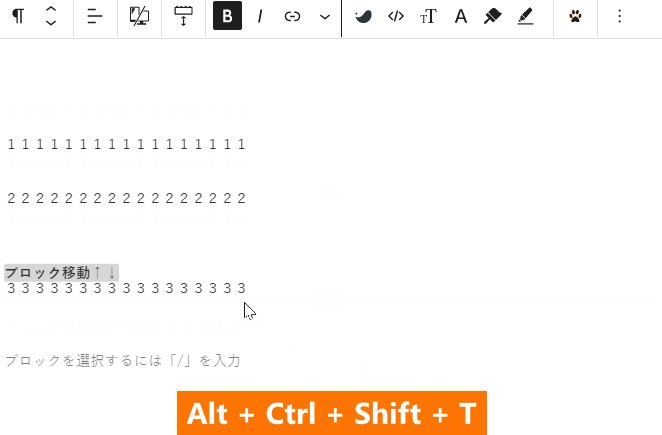
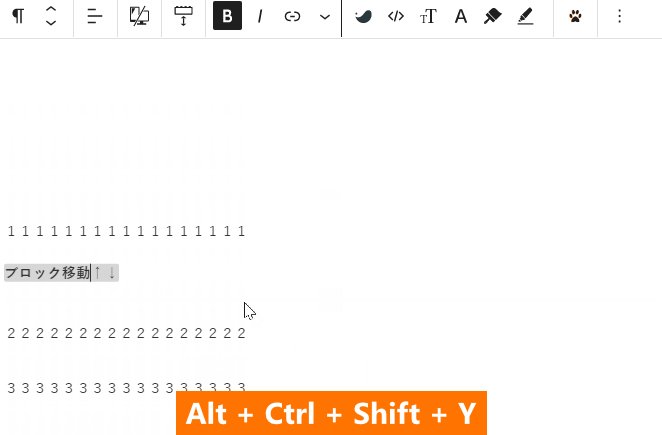
選択したブロックを上(下)に移動: [Alt]+[Ctrl]+[Shift]+[t] ([Alt]+[Ctrl]+[Shift]+[y])

WordPress以外でも使えるショートカット
変更を保存する: [Ctrl]+[s]

直前の変更を取り消す: [Ctrl]+[z]

前回の取り消しをやり直す: [Ctrl]+[y]

入力中にすべてのテキストを選択する。すべてのブロックを選択するにはもう一度押す: [Ctrl]+[a]

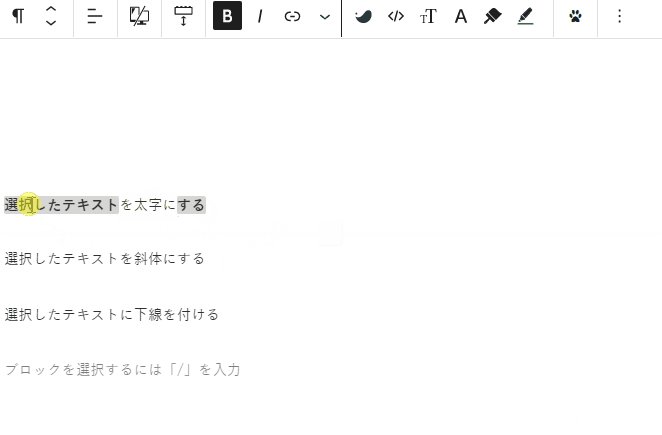
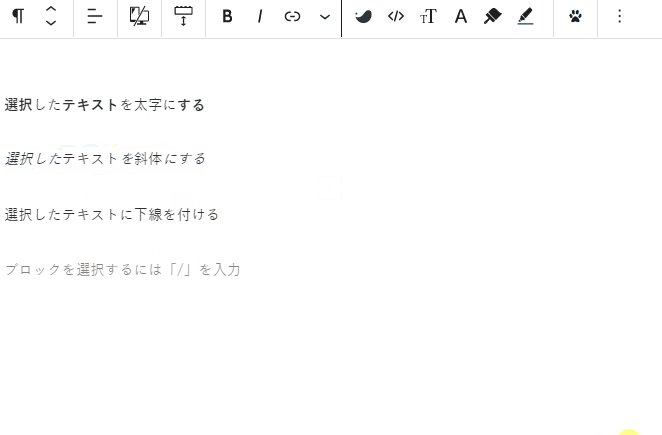
選択したテキストを太字にする: [Ctrl]+[b]

選択したテキストを斜体にする: [Ctrl]+[i]

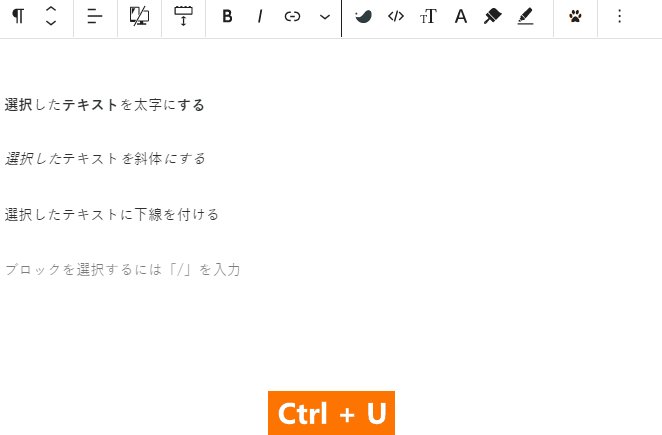
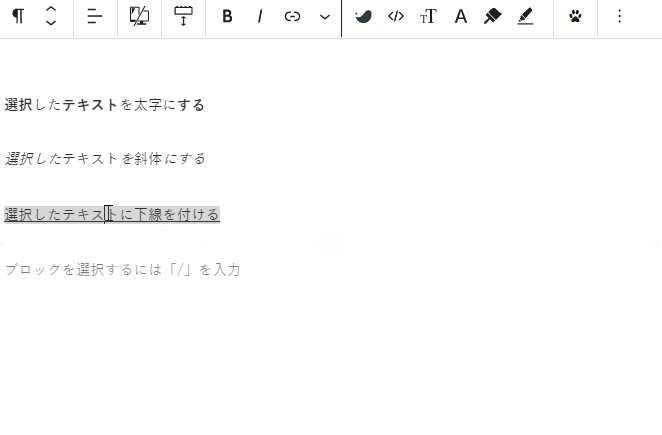
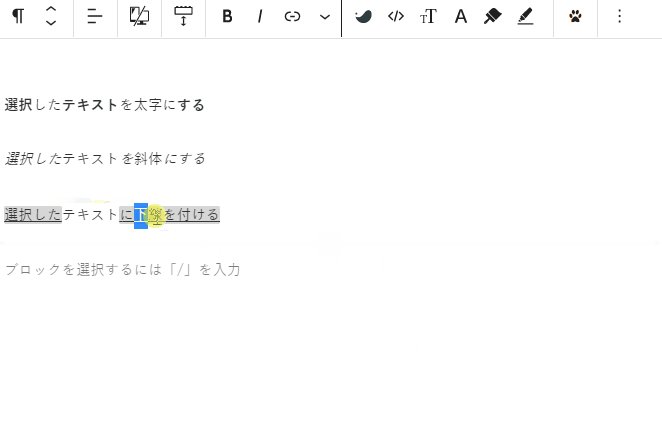
選択したテキストに下線を付ける: [Ctrl]+[u]

まとめ
最後までお読みいただきありがとうございます。
自分はWordPress5.0以降、いわゆるブロックエディター(Gutenberg)以降にブログを始めたネイティブグーテンベルガーなので、逆にクラシックエディターの操作をほとんど知りません。
実際、細かい装飾を入れたいときやプラグインのエディター画面がクラシックエディター風になっているものを使用するときに非常に時間が掛かってしまって、クラシックエディターの操作方法を覚えた方が効率的なんじゃないだろうかと思っていた時期もあります。
しかし、最近はテーマやプラグインのブロックエディター対応がどんどん進んでいて、特にブロックエディター完全準拠を謳うSwellテーマに変えてからは、クラシックエディターの操作を覚える必要性は感じなくなり、むしろブロックエディターをもっと効率的に使いたいという想いが強くなりました。
もはや初心者はもちろんですが、クラシックエディターに慣れているベテランブロガーにとっても、ブロックエディター(Gutenberg)は欠かせないツールだろうと実感しています。
最初は面倒くさいと思いますが、この機会に「テーマのカスタマイズ」や「ブログライティング」など「かっこいいブログを書く」ための技術のファンダメンタルとしてブロックエディターの操作方法を学び直ししてみてはいかがでしょうか。