- 本記事で紹介するカスタマイズはあくまで当サイトでのカスタマイズ事例です。作業環境により動作および効果が異なる場合がありますので、本記事のカスタマイズを実践する際はすべて自己責任でお願いします。また、掲載画面は2022年11月時点の画面のため、実際の画面と異なる場合がありますのでご了承ください。
本記事では、Swellテーマに関するカスタマイズをステップバイステップで丁寧に説明しています。
Google AdSenseの審査に合格していることが前提になりますが、最後まで読んでいただければGoogle AdSenseについてサイト側で行う設定はほぼ完了できるので、初心用とはいえ実用性の高いカスタマイズだと思います。
- アドセンス広告をログインユーザー非表示にする(アドセンスポリシー違反対策)
- 見出し(h2)の上にアドセンス広告を配置するカスタマイズ
アドセンス広告をログインユーザー非表示にする(アドセンスポリシー違反対策)
まず遅延読み込みの方法とログインユーザーの制作中プレビュー表示の際、アドセンス広告を非表示にする方法をご紹介します。
AdSense広告の遅延読み込みだけを行いたい場合は標準機能だけで十分効果的な高速化が可能ですが、標準機能だけで設定すると高速ではあるものの制作中のプレビュー画面にもアドセンスが表示されてしまうため、遅延読み読み込みは別設定で行いつつ、ログインユーザーのプレビュー時に広告が表示されないようにするためのカスタマイズです。
プレビュー画面でサイトを確認するときにいちいちアドセンス広告が表示されるとアドセンスポリシー違反行為となる「自己クリック」をしてしまう恐れがあるため、できるだけ自分のサイトを確認する時にアドセンス広告が表示されないようにしたいところです。そこで当サイトでは、ログインユーザーのプレビュー時にはアドセンス広告が表示されないようにしていますのでその方法をご紹介します。
1.Swellテーマの広告設定をする
- [広告]–[広告ユニットごと]–[ディスプレイ広告]-「広告ユニットの名前を入力する」(自由な名前でOK)-[作成]をクリック(詳細はコチラ)
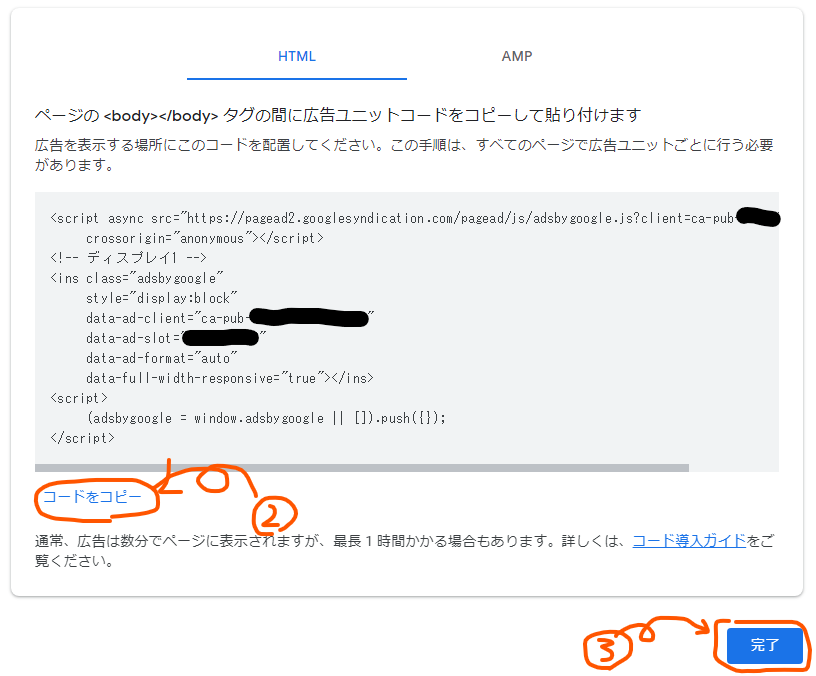
- [コードをコピー]をクリック
- [完了]をクリック

- Step1でコピーしたコードから広告をリクエストするJavaScript部分を削除(削除する部分は下記)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxx"
crossorigin="anonymous"></script>
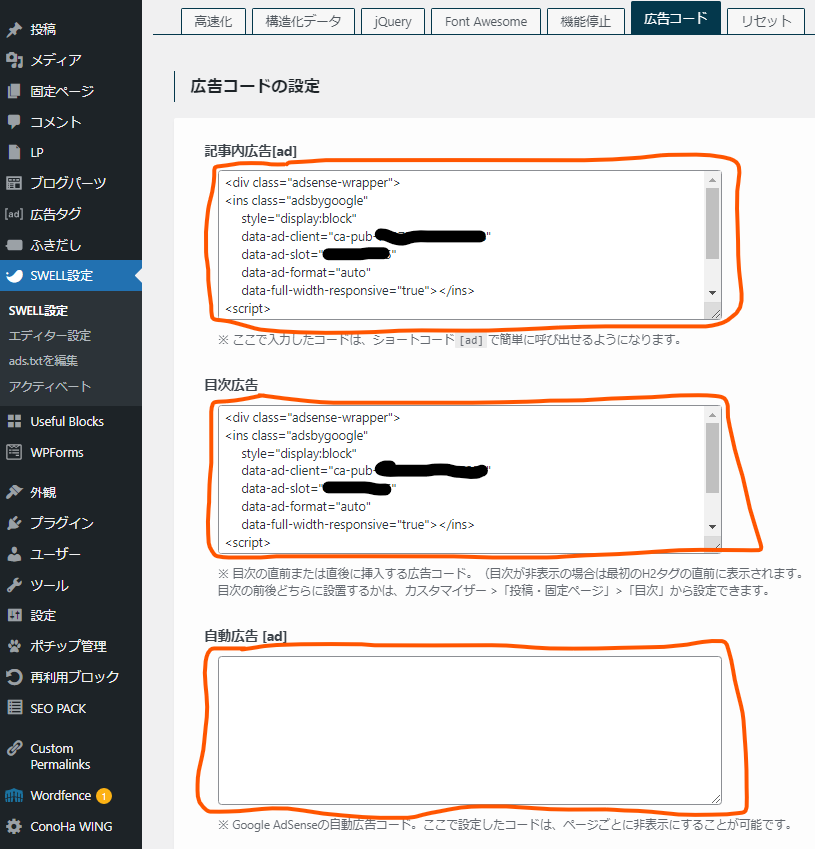
- 広告部分にあらかじめスペースを作るため、CSSクラスを追記(下記ハイライト箇所)
ファーストビューの広告を遅延読み込みすると広告が読み込まれた瞬間に表示がズレてしまいます。これがSEO的によろしくないみたいなので、(コアウェブバイタルのCLS対策のため、)あらかじめ広告用のスペースを用意します。
<div class="adsense-wrapper"> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxx" data-ad-slot="xxx" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>
- このコードは全体をコピーして使用しても大丈夫ですが、xxx部分が広告の種類やアドセンス登録者によって異なるためGoogle AdSenseで個別に取得したコードを使用したほうが簡単です。
- [SWELL設定]-[広告コード]タブで必要な広告表示枠に作成したコードをペーストして、[変更を保存]をクリック

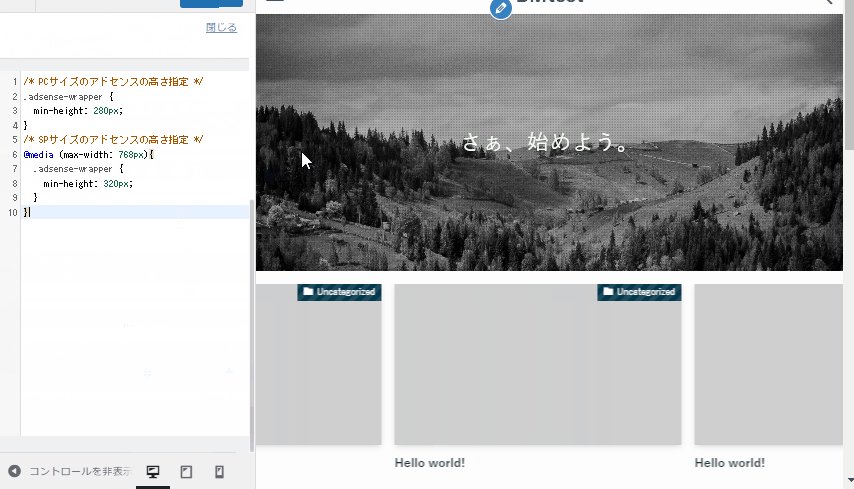
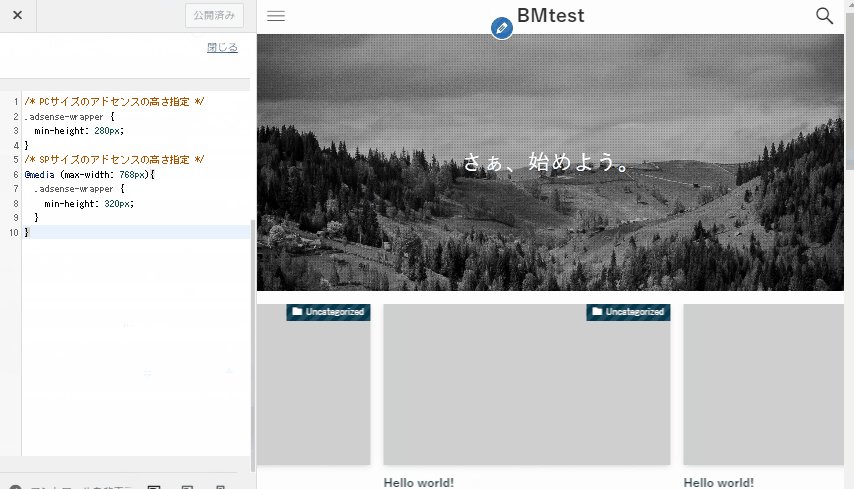
2.CSSを記述する
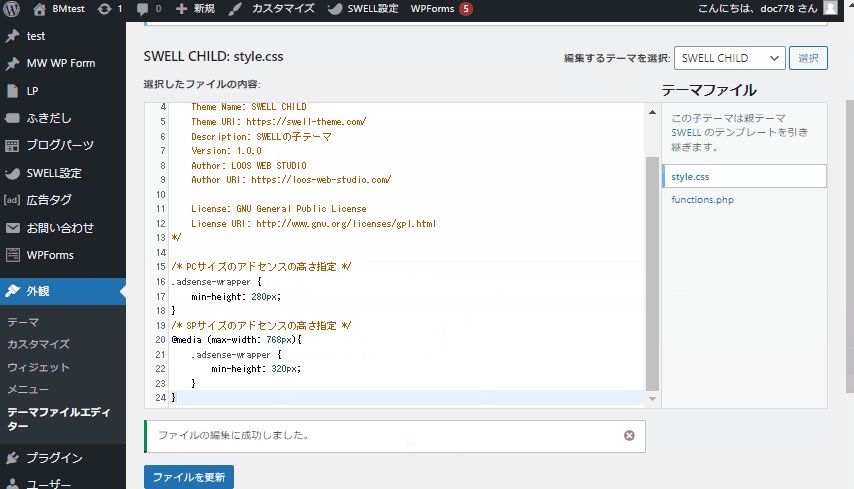
コアウェブバイタルのCLS対策のため、「1.Swellテーマの広告設定をする」のStep2で設定したCSSクラスをセレクタに指定した以下のCSSコードを追記することで、アドセンスコードが入る箇所にあらかじめスペースを作ります。
追記するCSSコード
/* PCサイズのアドセンスの高さ指定 */
.adsense-wrapper {
min-height: 280px;
}
/* SPサイズのアドセンスの高さ指定 */
@media (max-width: 768px){
.adsense-wrapper {
min-height: 320px;
}
}
CSSを追記できる箇所(2か所)
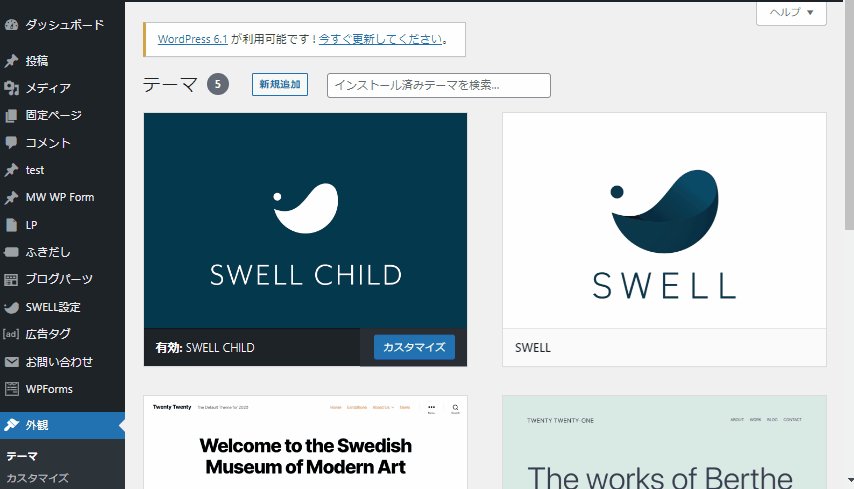
- コードを貼る場所その1:[外観]-[カスタマイズ]-[追加CSS]

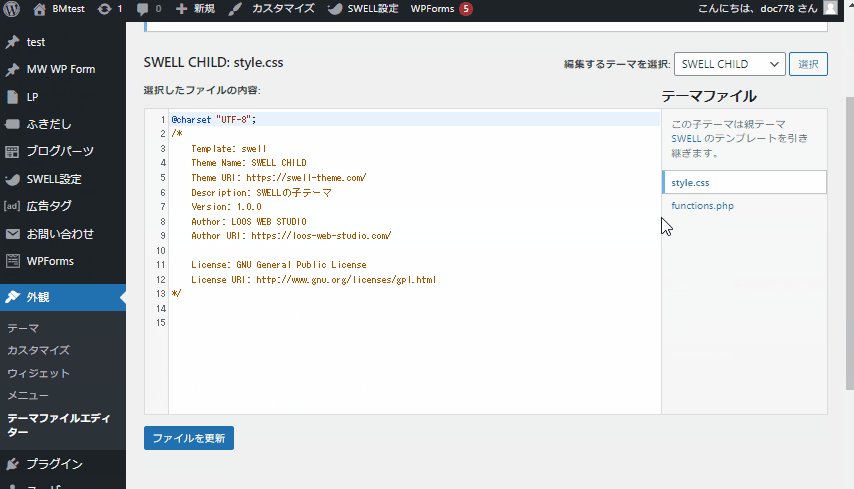
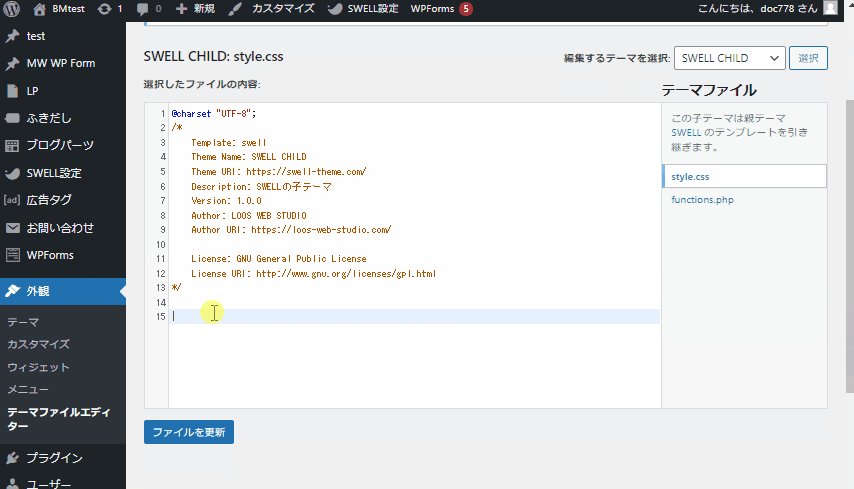
- コードを貼る場所その2:[外観]-[テーマファイルエディター]の子テーマの「style.css」ファイル

3.アドセンス広告を読み込むためのコードを設置する
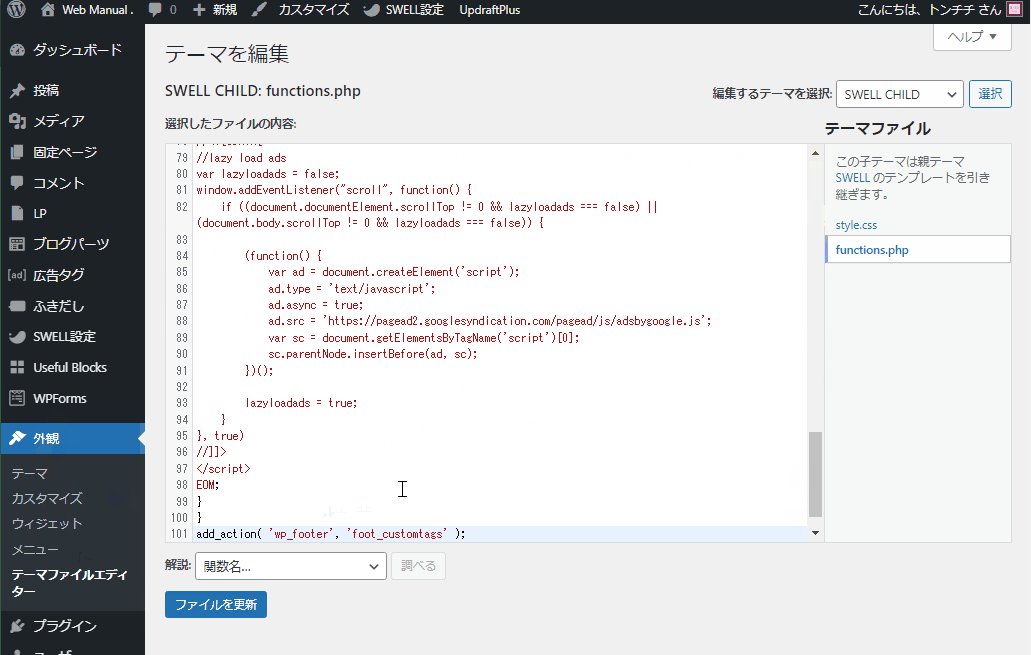
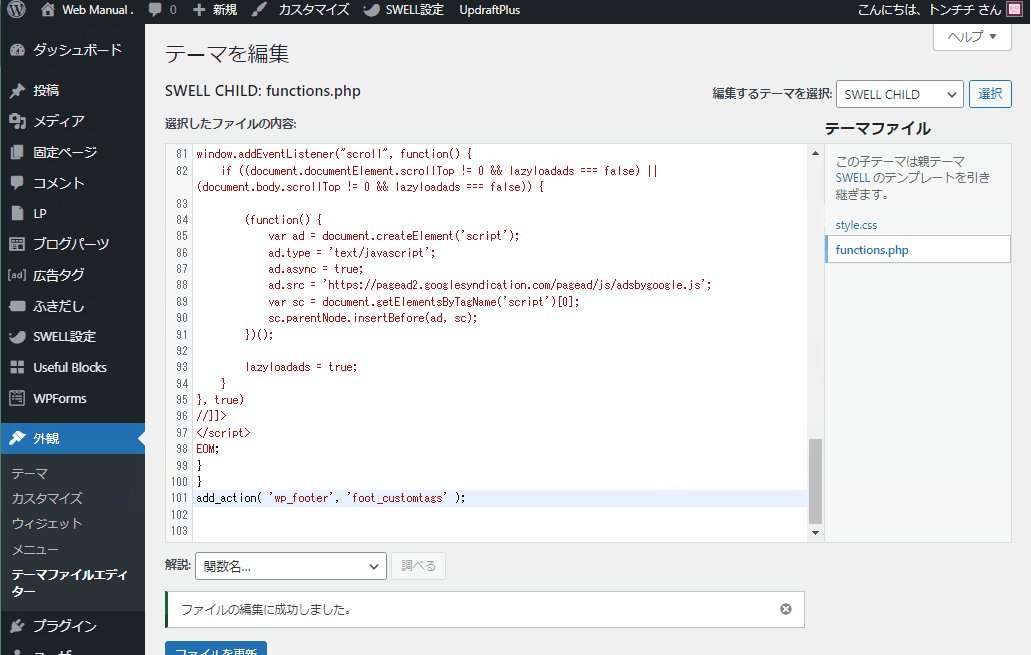
functions.phpに貼り付けるコード
本カスタマイズで使用するfunctions.phpでの修正を間違えると、サイト自体が表示されなくなってしまいます。functions.phpに修正を加える前に、必ずバックアップと復旧の方法を事前に確保しておいてください。
また、修正するfunctions.phpは子テーマで実施してください。親テーマで実施するとテーマがバージョンアップされたときのこのコードが消えてしまいます。

// ログインユーザー以外のときだけbody締めタグ前にアドセンスコードを読み込む
function foot_customtags() {
if ( ! is_user_logged_in()){
echo <<< EOM
<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXX';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>
EOM;
}
}
add_action( 'wp_footer', 'foot_customtags' );※20230427:パブリッシャーID(pub-xxxxxx)の部分を追記しました。(どちらも問題無く動作すると思いますが、念のため、新しく広告ユニットを作成するとパブリッシャーIDが付いているコードが提供されるため、このコードにも付けました)
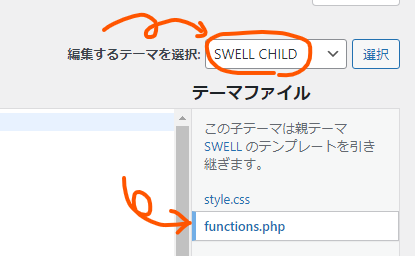
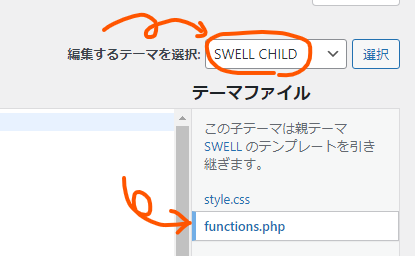
コードを貼る場所:[外観]-[テーマファイルエディター]の子テーマの「functions.php」ファイル

下記サイトを参考にしているので、このコードはアドセンス広告を遅延読み込みします。(ユーザーがスクロールしたら読み込むようになっています)ただし、広告の遅延読み込みが広告収益にどう影響するのかは正直わかりませんので、自己責任で運用をお願いします。
尚、グーグルから詳細は公開されていないため、個人の経験的な感想ですが、遅延読み込み(サイト速度)とCPC(クリック単価)はトレードオフの関係にあるのだろうなと感じます。
つまり、遅延読み込みをすると、CPCは下がる(クリック単価)けど、ページ読み込み速度は速くなる(つまりコアバイタルのスコアがあがる)ような気がしています。
だから、これが正解というものは実際には存在しなくて、サイトの検索順位やドメインパワー、収益目標など、さまざまな他の指標も含めて総合的に判断していくしかないのだろうなぁと思っています。
参考サイト

見出し(h2)の上にアドセンス広告を配置するカスタマイズ
本カスタマイズで使用するfunctions.phpでの修正を間違えると、サイト自体が表示されなくなってしまいます。functions.phpに修正を加える前に、必ずバックアップと復旧の方法を事前に確保しておいてください。
また、修正するfunctions.phpは子テーマで実施してください。親テーマで実施するとテーマがバージョンアップされたときのこのコードが消えてしまいます。

このカスタマイズでは、比較的効果的と考えられている見出しの上にアドセンス広告を配置することができます。
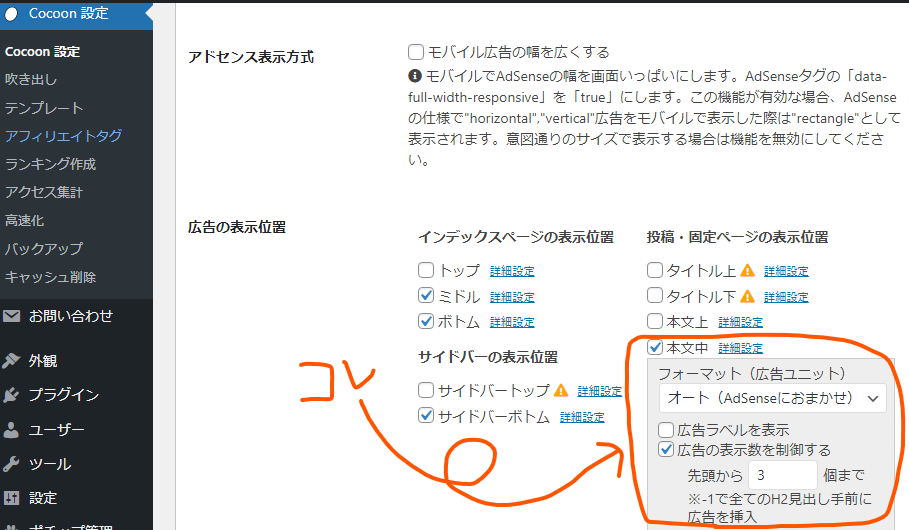
9月にSwell公式サイトでも公開されましたが、下の画面のように「Cocoon」テーマでは、見出しの上に広告を配置することができるのですが、Swellテーマでも同じように広告を配置できるようにするコードです。

【見出し上への広告配置パターンその1】
偶数番目の見出しの上に広告を配置するコード
Swell公式サイトで紹介されたfunctions.phpに貼ることで偶数番目の見出しの上に広告を配置することができるコードです。
// X個ごと(Xn番目)のh2の終わりに [ad]広告 を挿入するコード
function swl_custom__add_ad_automatically( $the_content ) {
$X = 2;
// 投稿ページ以外は何もしない。
if ( ! is_single() ) return $the_content;
// 本文内のH2を取得 PREG_SET_ORDER
$has_h2 = preg_match_all( '/^<h2.*?>.+?<\/h2>$/im', $the_content, $h2_list, PREG_SET_ORDER );
// h2がなければ何もしない
if ( ! $has_h2 ) return $the_content;
// Xn番目の見出しのコンテンツの最後 = Xn+1 番目の見出しの直前 にコードを挿入する
foreach ( $h2_list as $num => $h2 ) {
if ( $num && ( $num % $X === 0 ) ) {
$the_content = str_replace( $h2[0], '[ad]' . $h2[0], $the_content );
}
}
return $the_content;
}
add_filter( 'the_content', 'swl_custom__add_ad_automatically' );
【見出し上への広告配置パターンその2】
2番目と3番目の見出しの上に広告を配置するコード
こちらは「そらいろログ」さんの「【SWELL】任意の見出し上にアドセンス広告を表示する方法を紹介!」で紹介されているコードです。
function adsense_before_h2($the_content) {
$ad = <<< EOF
[ad]
EOF;
if ( is_single() ) {//投稿ページ
$tag = '/^<h2.*?>.+?<\/h2>$/im';//h2見出しのパターン
$disp = array(2,3); //表示させたい見出しの番号を指定
if ( preg_match_all( $tag, $the_content, $h2gets )) {
if ( $h2gets[0] ) {
$count = 0;
foreach ($h2gets[0] as $h2get) {
$count++;
if (in_array($count,$disp)) {
if ($h2get) {
$the_content = str_replace($h2get, $ad.$h2get, $the_content);
}
}
}
}
}
}
return $the_content;
}
add_filter('the_content','adsense_before_h2');
関連記事
Swellテーマでの標準的な広告の貼り方やGoogleアドセンスをする上で気を付けることなどを紹介しています。

Swellテーマのススメ(PR)
今回はSwellテーマの広告の貼り方についてのカスタマイズをできるだけ丁寧にご紹介しましたが、いかがだったでしょうか。
ブログを始めたばかりの頃は(自分は今でもそうですが)あんな風にしたい、こんなこともやりたいと思って、いろいろな設定やカスタマイズを調べているとそれだけで時間が無くなっていってしまいます。
本記事は自分と同じように副業でブログをはじめて苦労されている方の最初の一歩の助けになればと考えて執筆しました。
Swellではこのようなカスタマイズをすることも楽しいのですが、このような細かいカスタマイズをしなくても十分効果的かつ時間をかけずに様々な設定ができるので時間の無いブロガーにおススメのテーマだと思います。